给大家推荐一款超级好用的短剧系统源码,亲测非常好用,并且已经上线推广运营了。抖音小程序、快手小程序、微信小程序、APP、广告解锁/付费解锁等全部都支持,并且完全开源!
短剧小程序系统开发|短剧小程序平台搭建,这不仅仅是一个口号,而是真正实现的一个强大工具。它适用于多种场景下的短视频应用开发需求,无论是你想创建一个基于微信的小程序还是想进入更加广阔的抖音市场,这个开源项目都能满足你的所有期望。

在这个高度竞争的内容创作时代里,选择一个好的技术基础尤为重要。而这款源码以其强大的灵活性和扩展性,在众多同类产品中脱颖而出。不仅限于上述提到的主要社交媒体平台(如微信、抖音、快手),甚至连新兴起的支持视频内容分发的应用——支付宝以及字节跳动旗下的其他平台也能完美适配。这种跨平台的能力让开发者们能够轻松覆盖更广泛的用户群体。
前端采用了原生开发方式保证用户体验的一致性和流畅度;而后台则是利用Java或者PHP作为主要编程语言构建而成的强大架构体系,则提供了稳定可靠的数据处理能力。两者相结合形成了这套解决方案的核心竞争力之一。
对于那些希望快速部署自己项目的团队来说,“只需20天就能完成整个过程”这一承诺无疑是非常吸引人的。此外,该方案还特别考虑到了不同地区法律法规的要求,比如提供包括广播电视节目制作许可证在内的必要资质办理服务,甚至包含了复杂的抖音报白流程指导和支持,大大降低了新入场者的门槛。
<?php
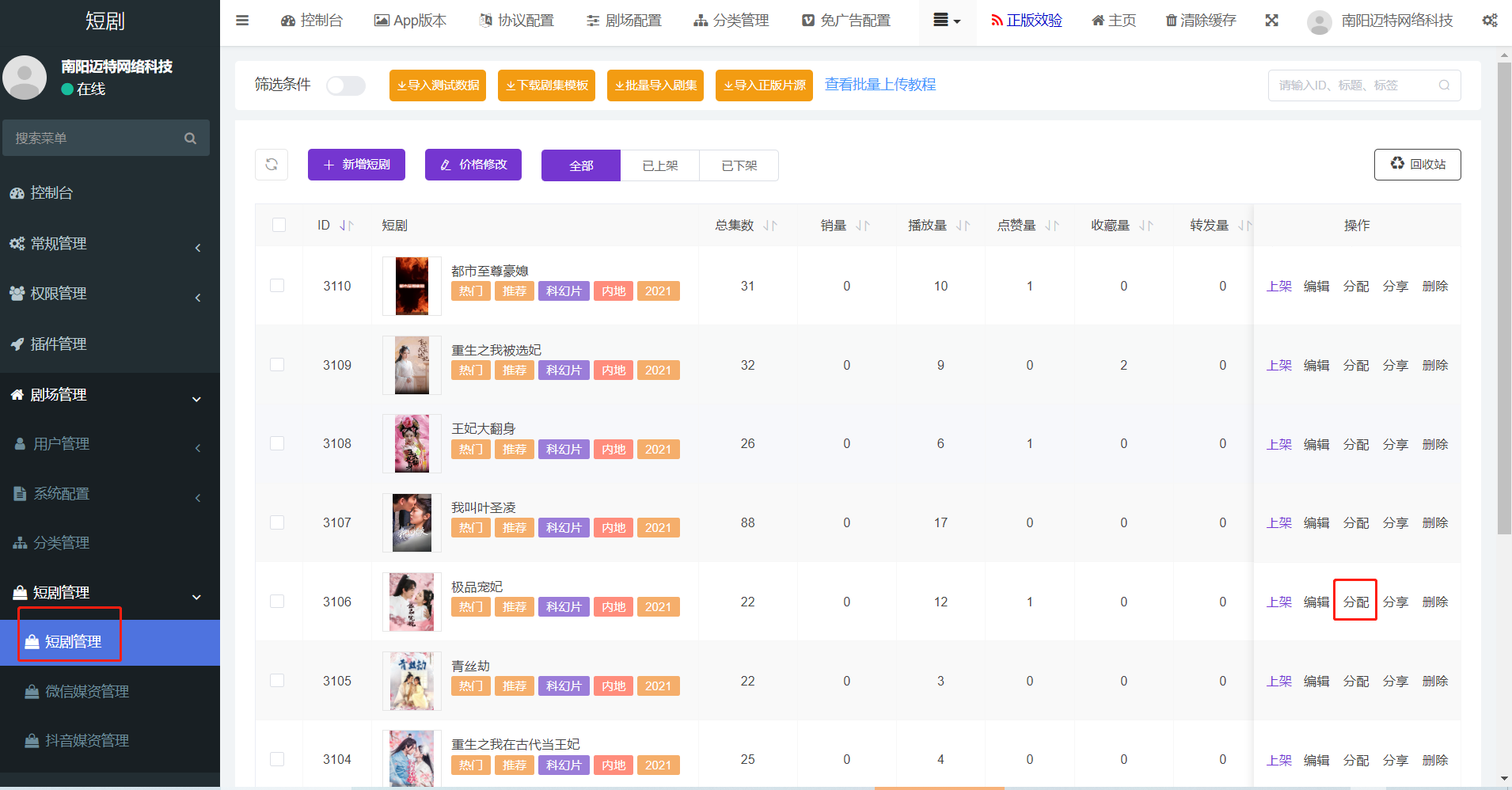
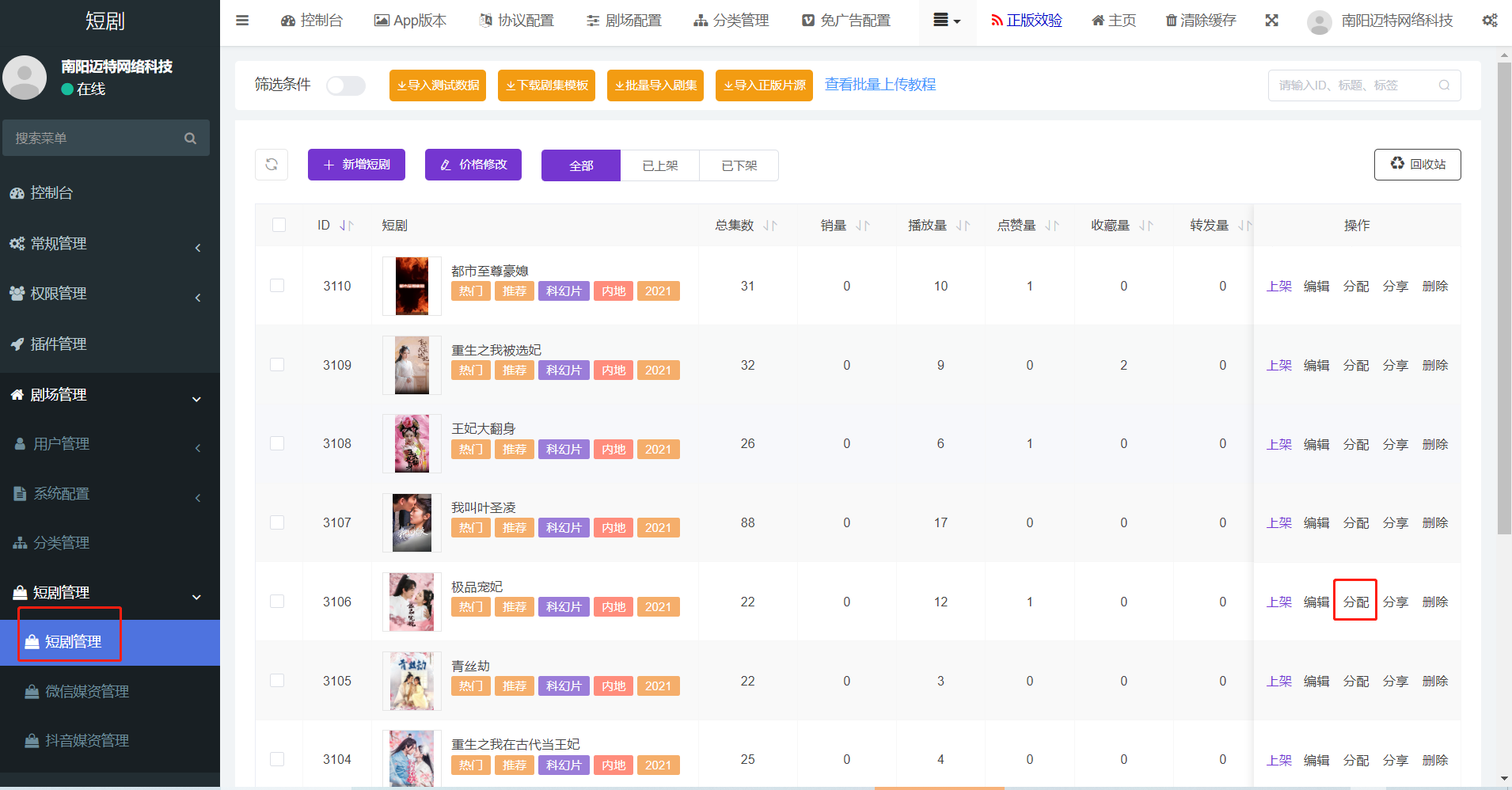
// 微信小程序接入媒资管理短剧行业特制API接口示例代码
$apiUrl = 'https://example.com/api/media';
$data = [
"title" => $_POST['title'],
"description" => $_POST['desc'],
// 更多字段...
];
$response = file_get_contents($apiUrl . '?' . http_build_query($data);
echo $response;
?>
再来看看其商业变现方面的优势吧!通过与诸如巨量引擎这样的大型在线广告服务提供商紧密合作,此套系统可以无缝集成各种类型的外部推广渠道,从而有效提升流量转化率并增加收入来源。同时,为了进一步增强用户的粘性,内部也内置了一整套成熟的会员管理体系及相应的收费模式设置界面供商家灵活调整使用策略。
除此之外,还有一个非常值得关注的功能点就是它的高并发承载力设计。经过实际测试验证表明,即使是在面对百万级别以上的瞬时访问请求的情况下依旧能保持良好运行状态而不发生卡顿现象,这对于追求长期发展的企业而言绝对是一项不可或缺的关键因素。
<?php
// 示例:微信虚拟支付功能接入部分核心逻辑展示
$orderInfo = array(
'body' => 'Test Payment',
'out_trade_no'=> uniqid(),
'total_fee' => 1,
);
$xmlRequestData = generateXMLFromOrderInfo($orderInfo);
$responseXmlString = sendToWeChatPayApi($xmlRequestData);
function generateXMLFromOrderInfo(array $info) {
return "<xml><body><![CDATA[{$info['body']}]]></body>
<out_trade_no>{$info['out_trade_no']}</out_trade_no>
<total_fee>{$info['total_fee']}</total_fee></xml>";
}
function sendToWeChatPayApi(string $requestBody): string{
$ch = curl_init();
// 配置curl选项...
return (string)$result;
}
?>
最后不得不提的是背后那支经验丰富且充满激情的研发队伍所积累下来的大量成功案例经验分享。据统计已经有超过五百个项目依托于此款优秀框架完成了从构思到发布的全过程转变,其中包括了不少行业内知名企业的名字。这意味着当你选择了这样一个合作伙伴之后就相当于站在了一个坚实的基础之上开始了新的征程。

综上所述,如果你正在寻找一种高效便捷的方式来启动属于自己的短片社区或者是希望通过创新手段吸引更多目标受众的关注的话,那么不妨深入了解一下今天介绍给各位朋友的这款“短剧小程序系统开发|短剧小程序平台搭建”。相信无论你是初学者还是资深从业者都能够从中获得巨大收益!
<view class="video-container">
<tencent-video :vid="currentVid"></tencent-video> <!-- 使用腾讯云提供的播放插件 -->
</view>
<script>
import tencentVideo from '@/components/tencent-video.vue';
export default {
components:{
'tencent-video': tencentVideo
},
data() {
return {
currentVid: ''
}
},
methods: {}
};
</script>
开源地址:https://gitee.com/maitecn/maitecn
亲测好用!
开源短剧小程序源码
以上内容只是对这个杰出工程的部分亮点进行了简单概述而已,更多令人兴奋的技术细节等待着每一位热爱探索未知领域的朋友们去发现挖掘。让我们一起加入这场数字媒体革命当中吧!













 咨询热线
咨询热线
.png)
